[dfads params=’groups=-1′]
Procedure
Side note: There are many ways to connect to Twitter, but this post isn’t about how to make authenticated calls to the API. Here, we are just going to focus on the simple display of a timeline without authentication.
- Log into your twitter account
- Go to your widget management page using https://twitter.com/settings/widgets
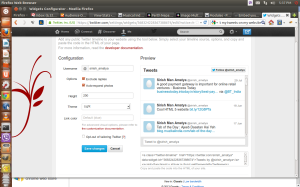
- Create your widget choosing the timeline source of your choice (user, favs, list or search)
- Copy and paste the code into the HTML of your site.
- Change the settings you are able to change (which isn’t much) to your liking (read from Client Side Options and onwards on the embedded timelines page)
Example
A simple example with a status timeline limited to 5 tweets (data-tweet-limit=”5″), a transparent background, no header, no footer (data-chrome=”nofooter noheader transparent”), and the color of my choice for the links (data-link-color=”#1BB5E0″) and borders (data-border-color=”#B5DDE8″).
[dfads params=’groups=-1′]

Hi there! This post couldn’t be written any better! Reading this post reminds me of my previous room mate!
He always kept chatting about this. I will forward this article to him.
Fairly certain he will have a good read. Thank you for sharing!